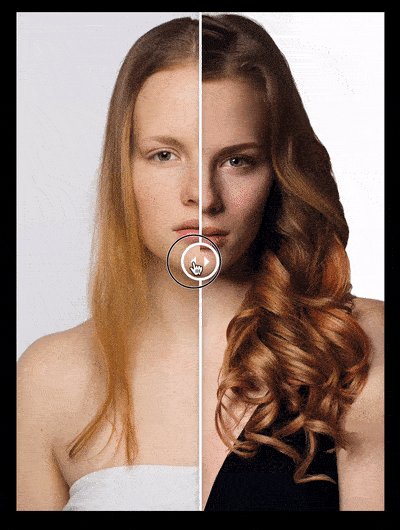
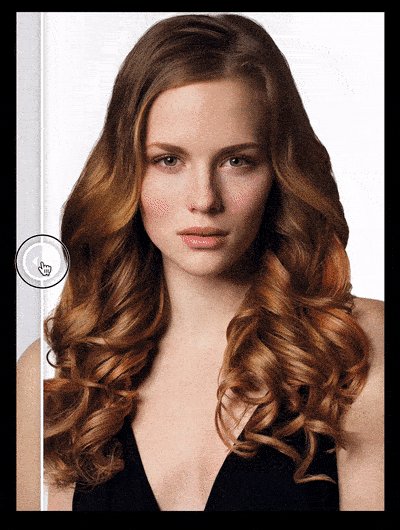
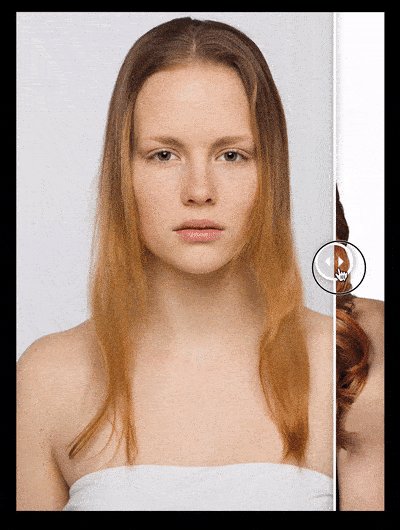
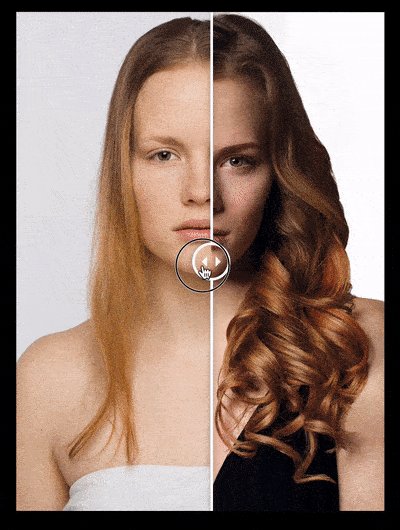
Probeer het zelf eens, en verschuif de lijn. ▼


Hoe elegant voordelige resultaten te tonen
Stel, je bent bijvoorbeeld een gewichtsconsulent, tandarts, schoonheidsspecialist, personal trainer en je wilt op je website je goede werk presenteren. De resultaten die je behaalt met je cliënten.
Vaak zie je dat door middel van twee foto's naast elkaar, die dan de situatie VOOR en NA moeten weergeven. Als dat zorgvuldig gebeurt, met gelijkwaardig belichte foto's, dan kan dat op een overtuigende manier bezoekers aanspreken.
Niet zelden is het effect van een dergelijke vergelijking namelijk niet altijd overtuigend. Sterker nog, door de matige kwaliteit van implementatie is de VOOR en NA slider ( before - after slider) in de praktijk niet een aanbeveling omdat niet altijd duidelijk is bijvoorbeeld voor of na is.
Wat is voor en wat is na?
Het is overtuigend, omdat je niet altijd overduidelijk ziet welke foto voor of na is genomen. Ook zie je dat vaak de belichting niet gelijk is, zodat van een aantrekkelijke presentatie geen sprake is. Voor en na foto's opnemen in je marketing vereist dus gedegen voorbereiding en uitvoering. Anders beter niet doen.
VOOR en NA dynamisch vergelijken

Er is een methode van vergelijken die effectiever is, en een meer overtuigender beeld toont. Deze methode maakt gebruik van een dynamische vergelijking van foto's door middel van javascript.
De weergave bevat een laag die de ene afbeelding boven op de andere plaatst en een interactieve schuifregelaar gebruikt om de afbeeldingen wisselend te onthullen. Als de schuif horizontaal beweegt, wordt de eerste afbeelding weergegeven wanneer de schuif helemaal naar rechts wordt verplaatst en de tweede zichtbaar wanneer deze naar links beweegt.
Dergelijke schuifregelaars zijn handig om twee vergelijkbare afbeeldingen te vergelijken. En daarom kan het nuttig zijn voor een aantal professionals zoals fotografen, schoonheidsspecialisten, ontwerpers, artsen en tandartsen, personal trainers en gewichtsconsulenten.
Voor tandartsen, Personal Trainers en Gewichtsconsulenten, en anderen. de Voor en Na slider
Ja! Ik wil ook zo'n nette 'VOOR - NA' presentatie op mijn website. Stuur mij informatie.

Ben jij foutloos?
Nou ja, wij in ieder geval niet. Maar ons werk bestaat wel voor een belangrijk deel uit fouten oplossen. Fouten oplossen op websites tenminste. En het beeld dat zich voltrekt, is dat hoe minder fouten er op een website voorkomen, des te beter kan je de concurrentie aan met andere websites in het streven naar een hogere positie in Google. Een paar van die fouten hebben we gebruikt op een top 1o samen te stellen.
Lees hem eens door, wellicht kan het ook jou helpen in je concurrentiestrijd!
👇 Vul in en hij komt naar je toe:
